Motion Blocks - Practice

So, today we will do practice of Motion blocks till what we have covered by making a small project.
Project: Animated Traffic Scene
Objective: Create an animation where two cars and a bike move around each other smoothly using Go to X-Y and Glide blocks.
This project will help students understand how to:
- Use Go to X-Y to set starting positions.
- Use Glide blocks to make objects move smoothly across the screen.
- Arrange multiple moving objects in an animated loop.
Steps to Create the Project:
1. Choose Sprites and Backdrop:
- Add two car sprites and one bike sprite from the Scratch library.
- Choose a city road backdrop to create a realistic environment.
2. Set Initial Positions:
Each sprite should start from a fixed position using the Go to X-Y block.
- Car 1: Go to X: -202, Y: -96
- Car 2: Go to X: -165, Y: -127
- Bike: Go to X: -242, Y: -46
This ensures all vehicles begin from a specific location when the animation starts.
3. Create Movement Paths:
Each vehicle should move smoothly to a new position using the Glide block.
- Car 1: Glide 2 secs to (248, -101)
- Car 2: Glide 3 secs to (189, -126)
- Bike: Glide 5 secs to (218, -47)
These values ensure the cars and bike move at different speeds, making the animation more realistic.
4. Use the 'When Green Flag Clicked' Block:
- Attach the movement script to When Green Flag Clicked for all three sprites.
- This ensures that all vehicles start moving when the project runs.
5. Wrap in a Forever Loop:
- Place all movements inside a Forever loop so that the animation never stops.
- This makes the vehicles continuously move in a loop around the road.
Understanding the Forever Loop
A Forever loop is a control block that repeats actions infinitely.
- Why use a Forever Loop?
- Without it, the vehicles would move only once and then stop.
- With the loop, they will keep moving continuously, making the animation look natural.
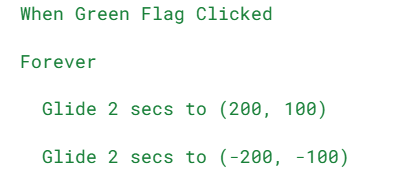
Example Script:

- This script makes a sprite move back and forth endlessly.
Tasks for Forever loop:
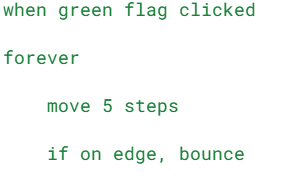
1. Make a Sprite Move Continuously
Objective: Make a sprite move across the screen forever.
Steps:
- Choose a sprite (e.g., a car, cat, or rocket).
Add the following script:

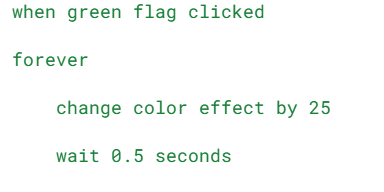
2. Make a Sprite Change Colors Forever
Objective: Continuously change the sprite's color.
Steps:
- Choose any sprite.
Add this script:

Expected Outcome:
The two cars and the bike should move around each other smoothly without stopping, creating an animated traffic movement.
🚗🏍️ Let me know if you need any refinements! 🚦



